- HubSpot Community JP
- Resources
- Releases and Updates
- [Now Live] Set a Featured Image for Web and Landing Pages
Releases and Updates
- RSS フィードを購読する
- 新着としてマーク
- 既読としてマーク
- ブックマーク
- 購読
- 印刷用ページ
- 不適切なコンテンツを報告
[Now Live] Set a Featured Image for Web and Landing Pages
What is it?
Users can now set a featured image for their website and landing pages, similar to how they set a featured image for a blog post.
Why does it matter?
Our blog tool has always allowed you to set a featured image. This was done so your blog listing page, as well as any social posts made for that blog post, would have an image automatically included. Marketers know that including images in their social posts drastically improves their engagement. For example, Facebook posts with images see 2.3 times more engagement than those without images.
In the past, if you wanted to share a web or landing page on social, and have an image automatically pulled in, you had to follow these instructions, requiring you to edit the Head HTML of your pages. This update brings the featured image setting that has always been available within the blog post editor settings tab into the web and landing page editor settings tab, further aligning all content editors within HubSpot and making it easier for you to boost engagement with your content.
How does it work?
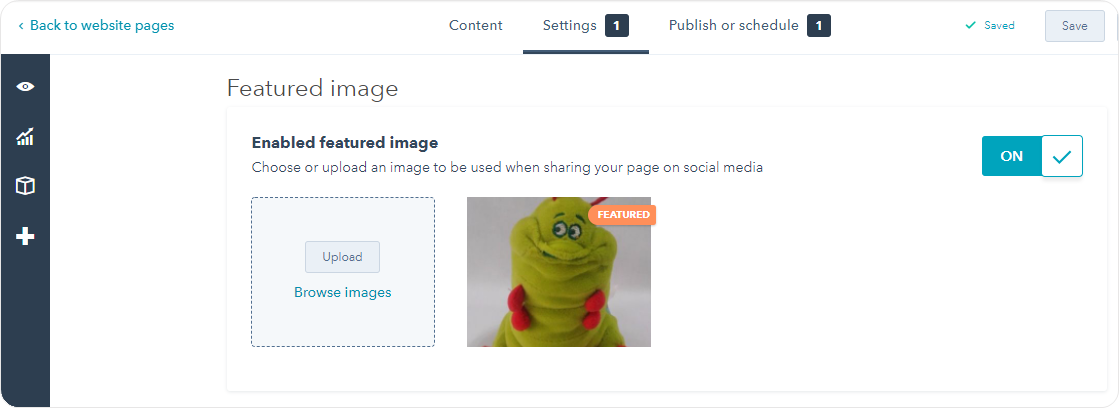
When creating a web or landing page, navigate over to the settings tab within the editor. Here, you’ll now see the option to select a featured image. When sharing the page on social, this featured image will automatically be included in the post.

Who gets it?
This is now available in all Marketing Hub Basic, Professional, and Enterprise portals.
What language is it in?
All languages supported by HubSpot.
- reCAPTCHA opt-out for Commerce Hub Checkout
- [Live] Try invoices without enrolling in Commerce Hub
- [Live] Collect payments locally through PADs (Canada) in Commerce Hub
- [Live] Collect payments through BACs (UK) on Commerce Hub
- March 2024 Release Notes
- [Live] Accept Partial Payments on Invoices
- [Live] Display Multiple Tax IDs on Invoices
- [Live] Commerce Hub Subscription Timeline Card
- [Live] Japanese Yen now available in Commerce Hub
- [Live] Commerce in the Global top-level navigation
ここにコメントを追加するには、ご登録いただく必要があります。 ご登録済みの場合は、ログインしてください。 ご登録がまだの場合は、ご登録後にログインしてください。