- Communauté HubSpot
- Resources
- Releases and Updates
- New in Design Manager: HubL Transpiler and Javascript Linting
Releases and Updates
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler un contenu inapproprié
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler un contenu inapproprié
New in Design Manager: HubL Transpiler and Javascript Linting
Developers use HubL to create all kinds of custom modules and templates for HubSpot pages. In the past, it was difficult to understand how HubL would render on a page without publishing and previewing it.
Now when working inside the Design Manager, developers have access to a HubL transpiler which gives them a real-time look at how the code they have written will appear on live pages. Plus, we’ve added JavaScript linting suggestions while editing JavaScript files which provides suggestions for keeping the code clean – making it easy to maintain and scale.
Here’s how it works:
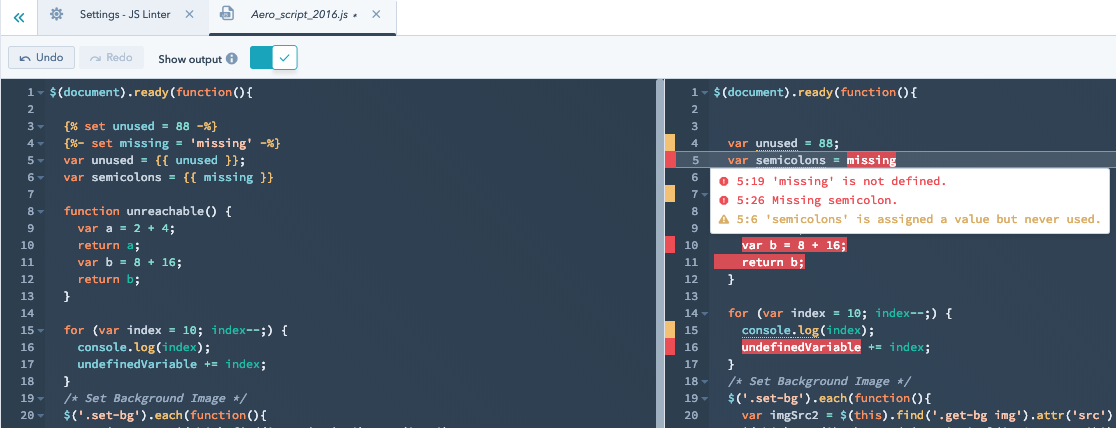
When editing any HTML, CSS or JavaScript coded files within the Design Manager, developers will see the option to “Show output”. When toggled on, a side-by-side, code output panel will appear on the right side of the Design Manager, displaying the final rendered output of their code.

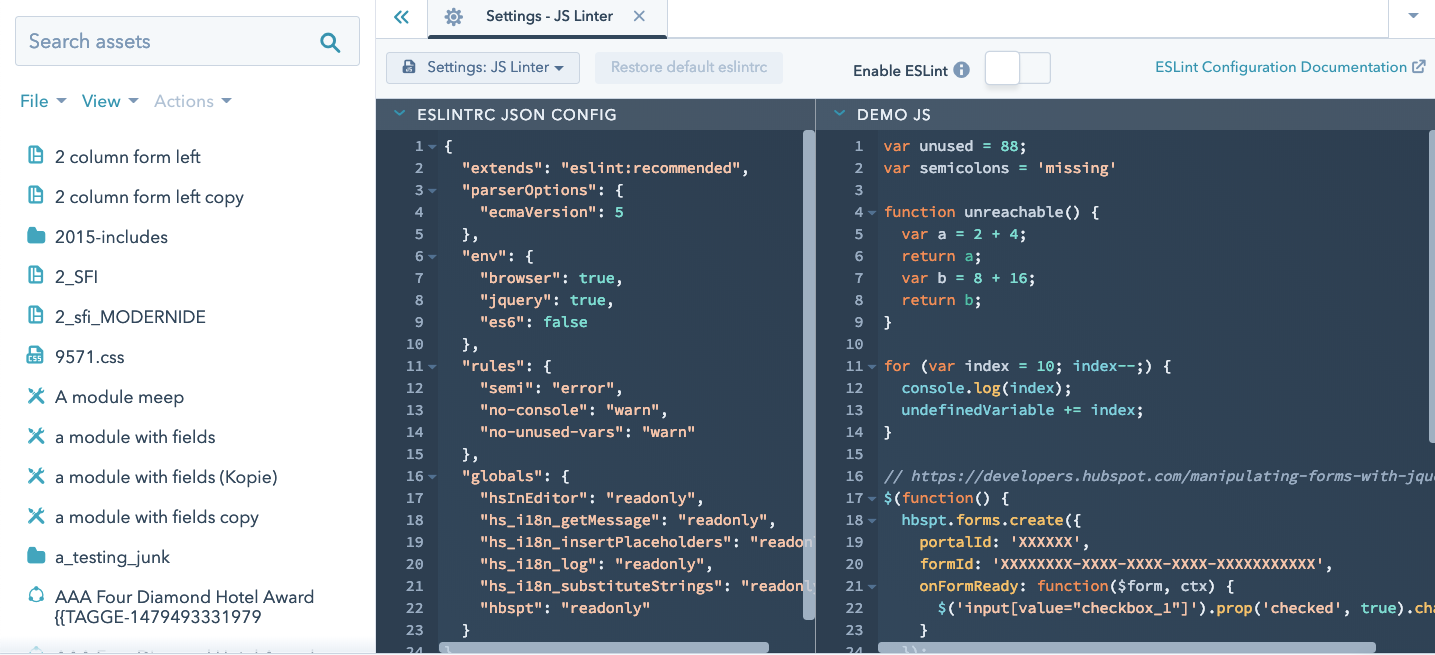
For JavaScript linting you need to first enable the suggestions in Design Manager Settings. Once it's turned on, the suggestions will show up in the output panel of JavaScript files. You can also configure a ESLint file to further customize the default linting suggestions based on your own preferred code writing styles.

The HubL transpiler and JavaScript linting are currently in an open beta for customers with Marketing Hub Professional, Enterprise, and/or HubSpot CMS.
ESLint JavaScript linting suggestions are currently only supported in English. The other components and wording are available in all HubSpot supported languages.
- reCAPTCHA opt-out for Commerce Hub Checkout
- [Live] Try invoices without enrolling in Commerce Hub
- [Live] Collect payments locally through PADs (Canada) in Commerce Hub
- [Live] Collect payments through BACs (UK) on Commerce Hub
- March 2024 Release Notes
- [Live] Accept Partial Payments on Invoices
- [Live] Display Multiple Tax IDs on Invoices
- [Live] Commerce Hub Subscription Timeline Card
- [Live] Japanese Yen now available in Commerce Hub
- [Live] Commerce in the Global top-level navigation
Pour ajouter un commentaire ici, vous devez être inscrit. Si vous êtes déjà inscrit, connectez-vous. Dans le cas contraire, inscrivez-vous puis connectez-vous.