- HubSpot Community
- Resources
- Releases and Updates
- Keep Your Conversion Points Consistent With Themes in Forms
Releases and Updates
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Keep Your Conversion Points Consistent With Themes in Forms
Creating a consistent experience across your entire site is essential for converting visitors to your site into leads. This includes forms that you embed on an external site, or ones that are viewed on a standalone URL. If you have coding experience, styling your form within your site’s stylesheet isn’t a problem. But what if you aren’t familiar with css, or you’re just sending a standalone forms URL within an email?
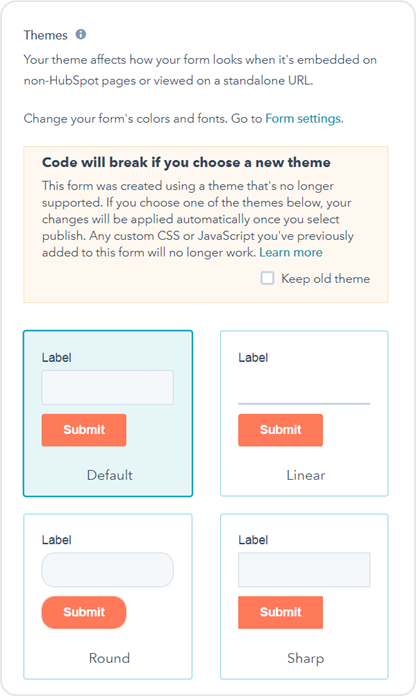
With this in mind, we recently released themes in forms. You can now choose from four different themes when creating a form in HubSpot to help style your embedded or standalone forms beyond just fonts and colors. This will help keep your conversion points in line with the rest of your brand.
To apply a theme to one of your forms, navigate to the style & preview tab within the forms editor. Here, you’ll see the option to add four different themes to your form.

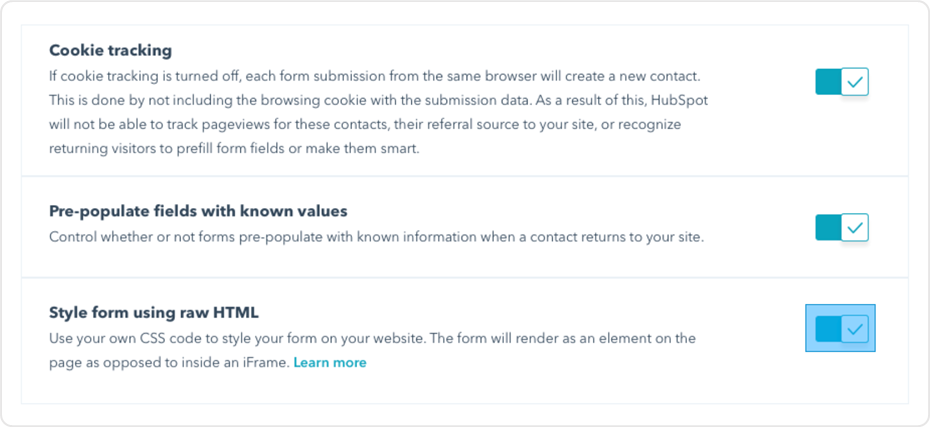
These themes are applied on a form by form basis and will only affect forms that are embedded externally or used in a standalone URL. If you update a current form from the old default HubSpot theme to one of the four new themes, any custom CSS or javascript you have added to the form will no longer work. This is because the theme is applied directly within the form’s iframe. Professional and Enterprise users can override this setting by selecting the “Style form using raw HTML” setting on the options tab of the form editor.

This update is now live to all users of HubSpot forms.
{{cta('8fd3ed40-fe81-4aab-9dce-02e090bd3565')}}
- reCAPTCHA opt-out for Commerce Hub Checkout
- [Live] Try invoices without enrolling in Commerce Hub
- [Live] Collect payments locally through PADs (Canada) in Commerce Hub
- [Live] Collect payments through BACs (UK) on Commerce Hub
- March 2024 Release Notes
- [Live] Accept Partial Payments on Invoices
- [Live] Display Multiple Tax IDs on Invoices
- [Live] Commerce Hub Subscription Timeline Card
- [Live] Japanese Yen now available in Commerce Hub
- [Live] Commerce in the Global top-level navigation
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.