- HubSpot Community JP
- Resources
- Releases and Updates
- [In Beta] New Design Manager & New Modules Framework
Releases and Updates
- RSS フィードを購読する
- 新着としてマーク
- 既読としてマーク
- ブックマーク
- 購読
- 印刷用ページ
- 不適切なコンテンツを報告
[In Beta] New Design Manager & New Modules Framework
What is it?
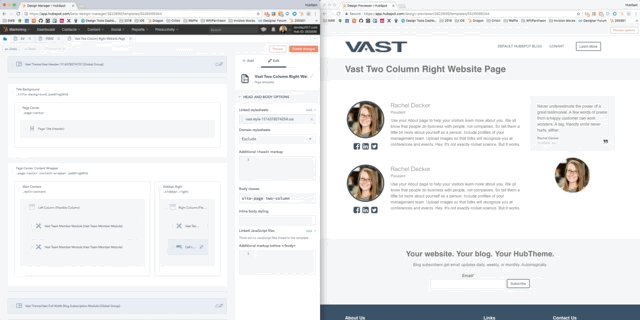
The new Design Manager is now in an open beta, and is available to all HubSpot Partners. Part of this new Design Manager is the new modules framework, which allow you to bundle HTML/HubL, CSS, and Javascript elements directly into the module.
Why is it important?
The new Design Manager solves specifically for developers and designers who need an all in one solution to manage beautiful and effective templates, modules, CSS, and javascript files. The new Design Manager has all the features you have come to expect, but includes major improvements that allow developers to build out website templates and custom modules in a more efficient, intuitive manner. Chief among these improvements is the new modules framework, which bundles HTML, CSS, and Javascript into one self-contained module, allowing it to be easily packaged up, and shared amongst HubSpot templates or portals.
What’s New?
To put it simply - everything. If you’d like a detailed rundown of all the features in the new Design Manager, feel free to refer to our designers documentation. Below, we’ve listed out some of the highlights.
File Management
Organize your files however you see fit, and drag and drop them from one folder to another quickly and easily. This new file management system lives in a collapsible sidebar to the left of the editor.
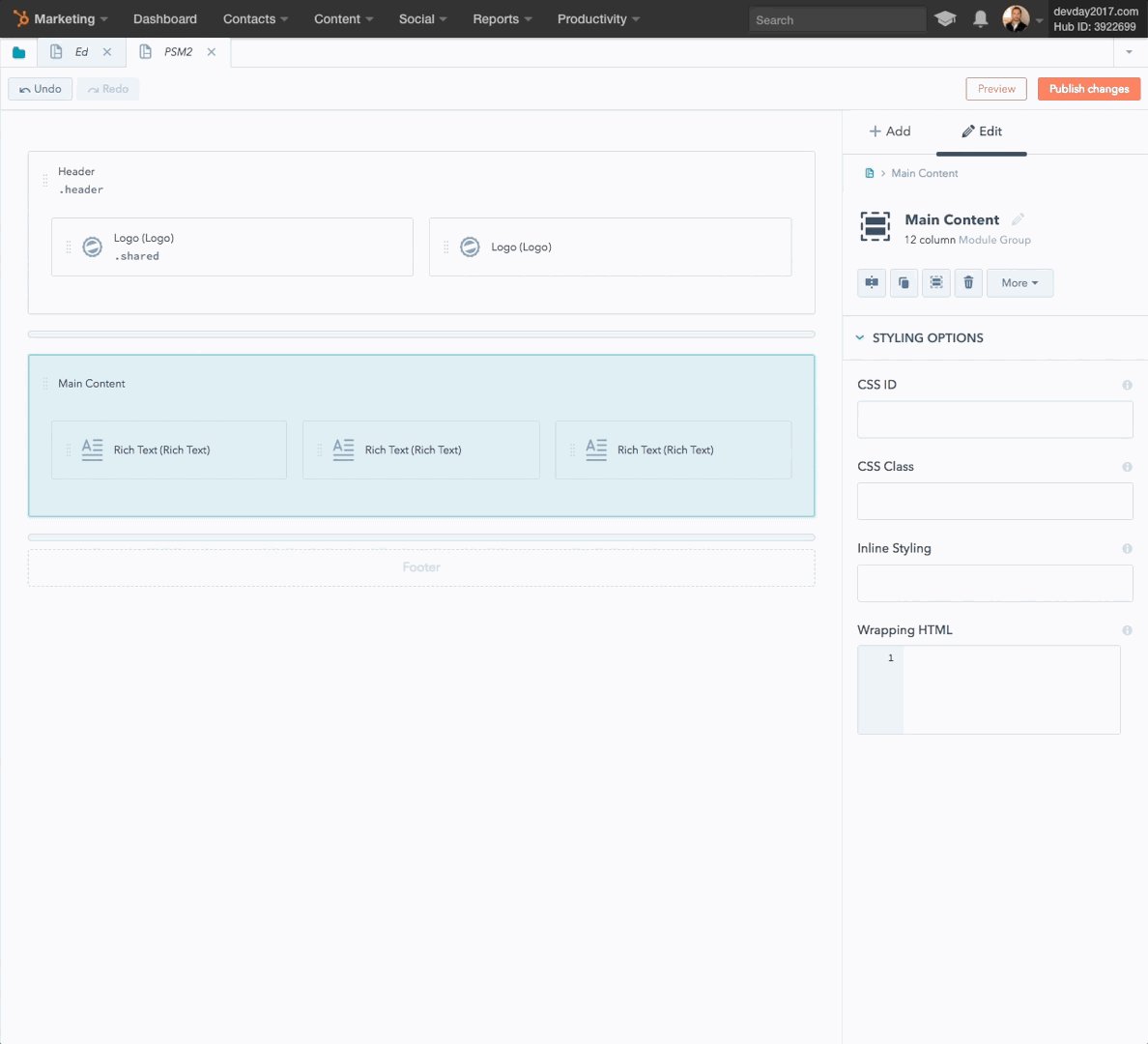
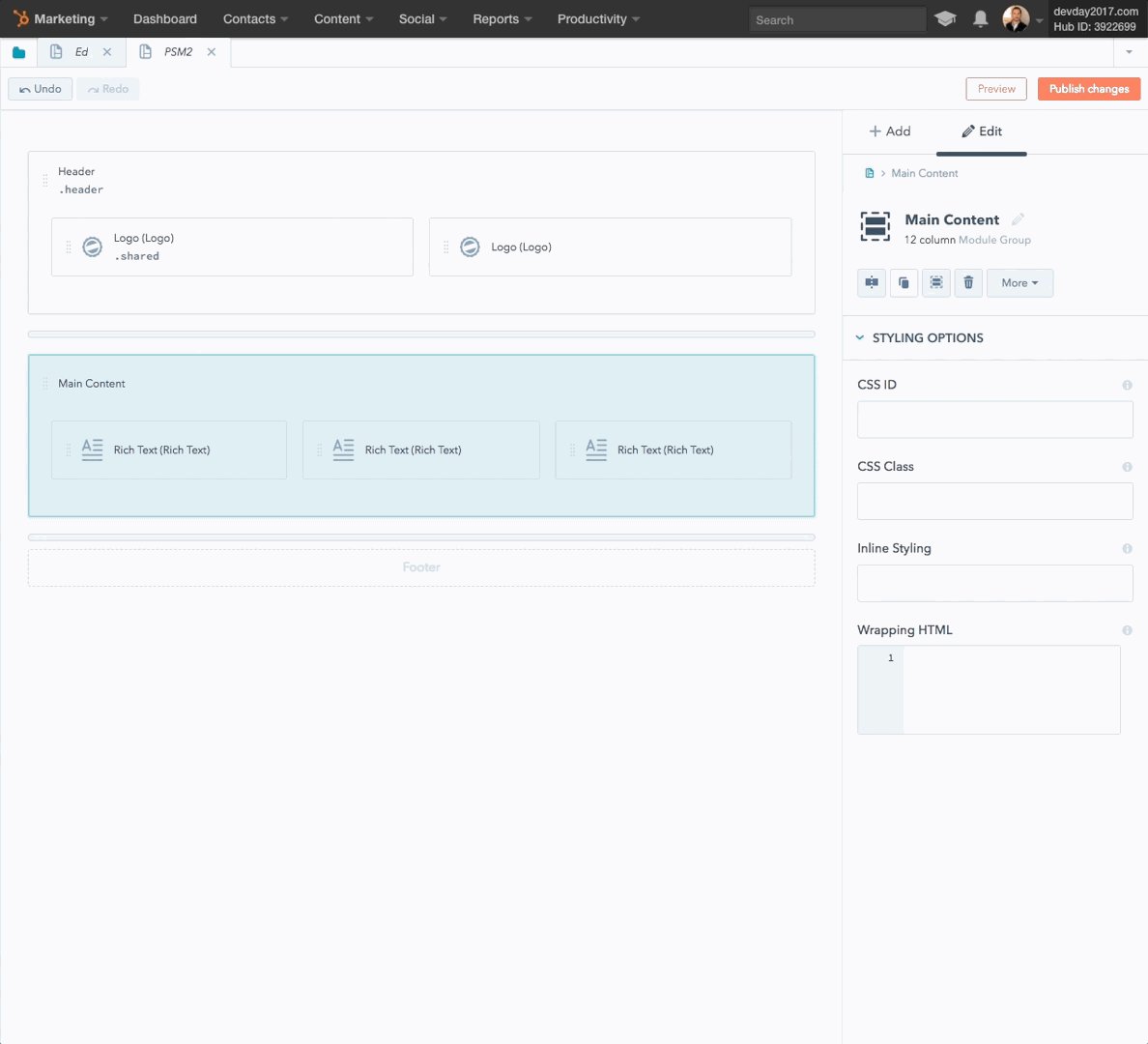
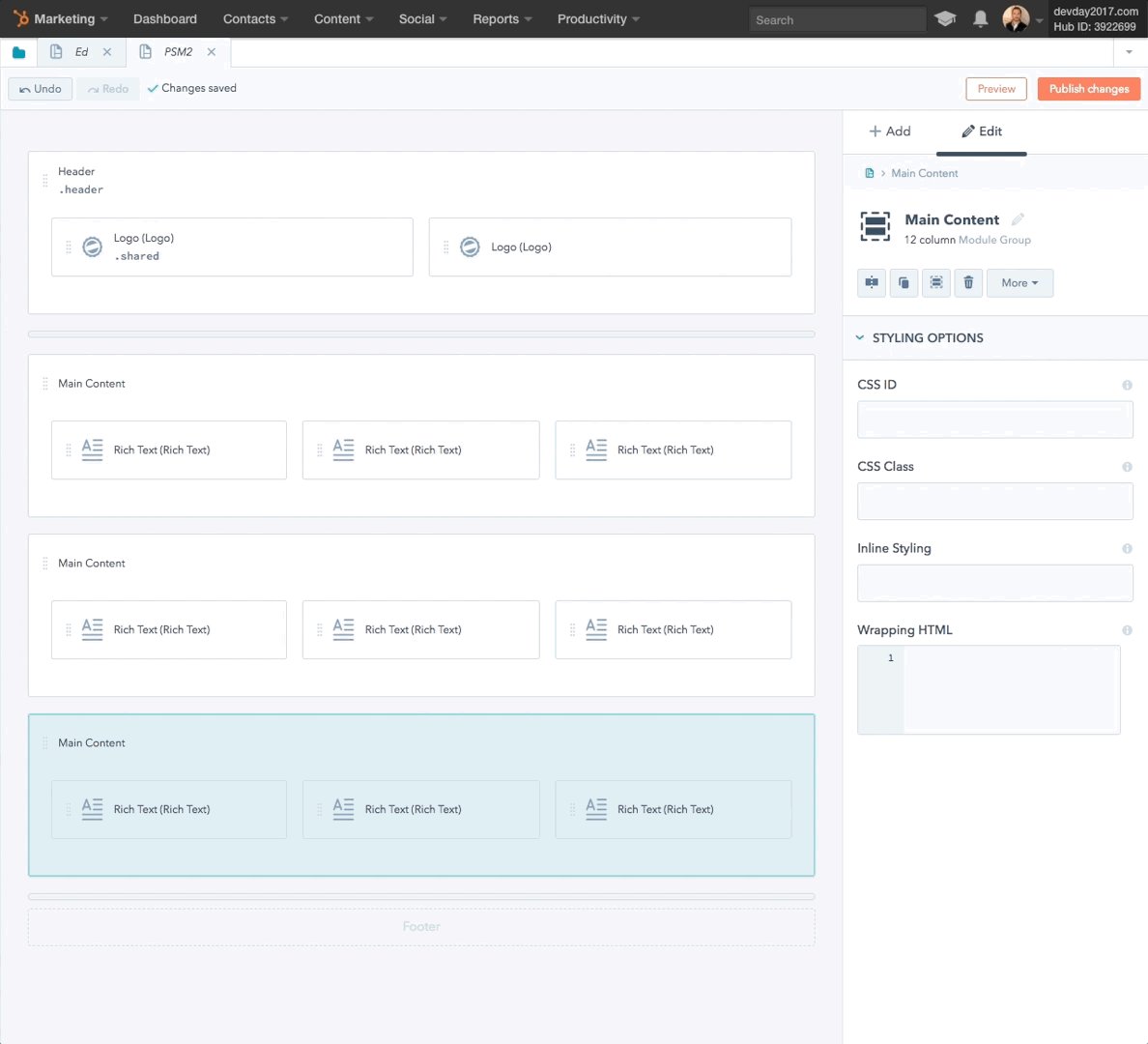
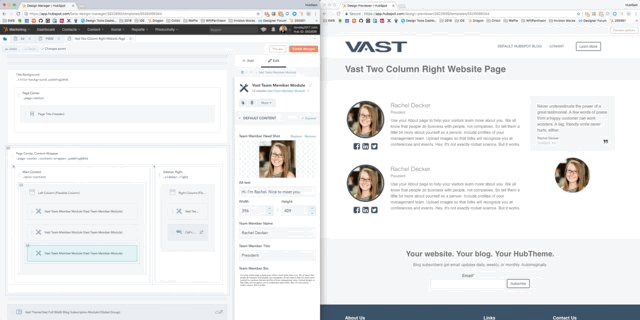
Layout Editor
The new editor still has the drag and drop functionality our customers have come to expect. What’s different is that now when dragging a module into a new one, we will define every area where that module can be placed, eliminating any confusion of how a module will interact with another. You can also now group modules together with traditional keyboard commands, and quickly clone these modules with the click of a button.

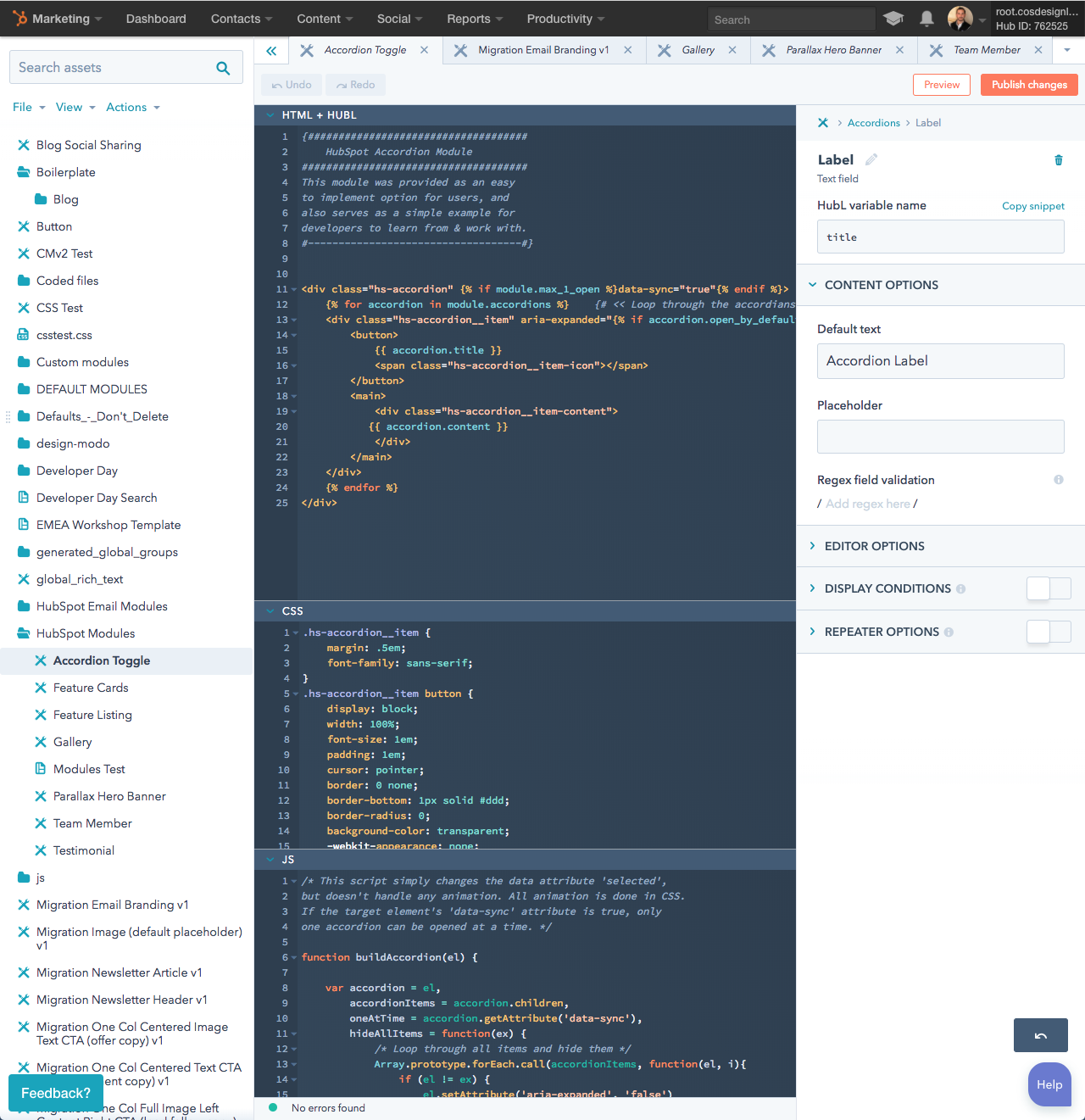
Code/Module Editor
The new modules framework now has CSS and Javascript self-contained within the Module in addition to the familiar section for HTML/HubL. This makes the module self-contained, and portable. There are also roughly 20 new field types for developers to use, and options to make the field required, uneditable, repeatable, or only display under certain conditions within the pages editor. These new fields include color pickers, date pickers, and a CTA selector, allowing developers to make it easier for marketers to create content within HubSpot. As an added win, we’ve transitioned to a dark code editor which is easier on the eyes, and and more in tune with other code editors.

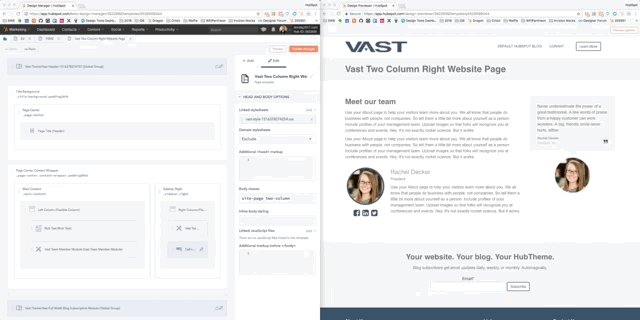
Live Preview
You can now see a live preview of what is happening to your content as you edit your template or a module. This preview is opened in a new tab/window, so you can make edits on one monitor and see the changes on another. It’s important to note that changes to your CSS or Javascript will not affect the live preview.

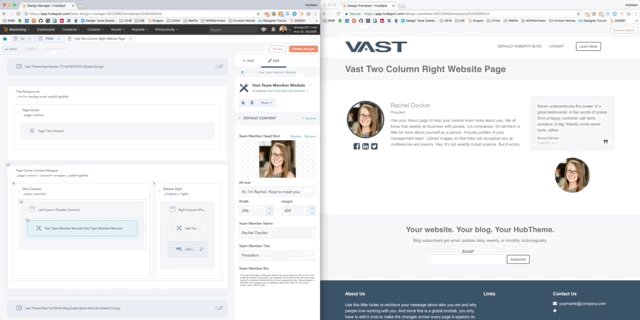
Inspector Pane
The right hand side panel is where all edits to the template will be made. Here you can drag and drop modules to your template, attach stylesheets and javascript files, add inline styling, and add header/footer markup. As you click around the template, what appears in the inspector pane will reflect whatever you have selected on the template - whether that is the template itself or a specific module on the template.
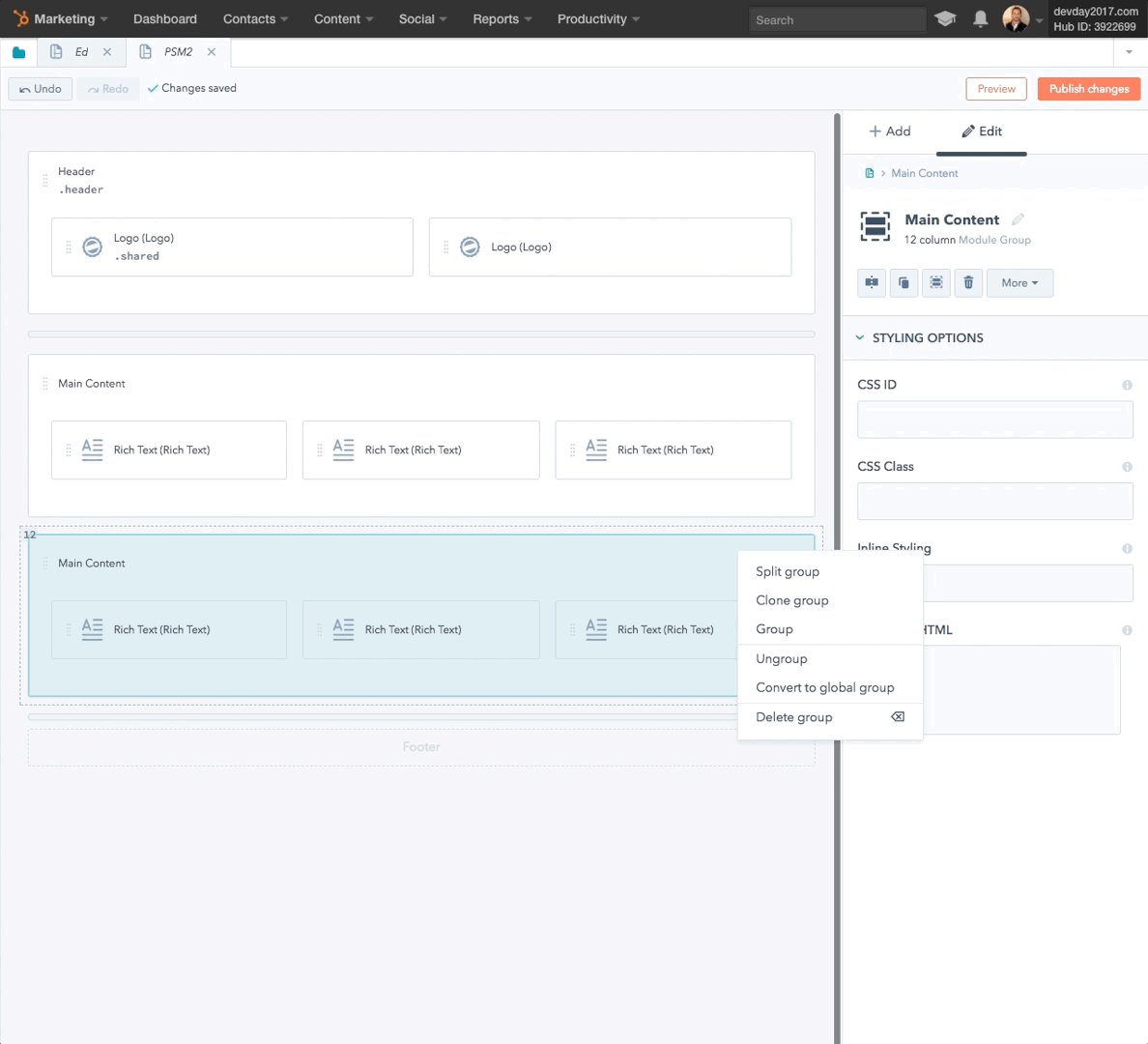
Contextual Menus & Helpful Shortcuts
Right click on an element in the new Design Manager, and based on what you click you will get a contextual menu. This essentially replaces the gear icon found on modules in the old design manager. There are also a number of Keyboard shortcuts to simplify making quick edits.
Linked Error Console
Everyone makes mistakes while coding, but not one should need to worry about publishing imperfect code. The new Design Manager includes an error console at the bottom of every template that will let you know when there are any errors that would prevent you from publishing. The error console includes links to exactly where in your template/code this error occurs, and there will be helpful messaging provided so developers know exactly what needs to be changed so they can publish.
What language is it in?
All languages supported by HubSpot
Who gets it?
The new design manager is now available in all Marketing Hub Basic, Professional, and Enterprise portals. For now, users can still toggle on or off the new design manager while it remains in beta.
- reCAPTCHA opt-out for Commerce Hub Checkout
- [Live] Try invoices without enrolling in Commerce Hub
- [Live] Collect payments locally through PADs (Canada) in Commerce Hub
- [Live] Collect payments through BACs (UK) on Commerce Hub
- March 2024 Release Notes
- [Live] Accept Partial Payments on Invoices
- [Live] Display Multiple Tax IDs on Invoices
- [Live] Commerce Hub Subscription Timeline Card
- [Live] Japanese Yen now available in Commerce Hub
- [Live] Commerce in the Global top-level navigation
ここにコメントを追加するには、ご登録いただく必要があります。 ご登録済みの場合は、ログインしてください。 ご登録がまだの場合は、ご登録後にログインしてください。