- Communauté HubSpot
- Resources
- Releases and Updates
- Improved Styling Options For Form Labels
Releases and Updates
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler un contenu inapproprié
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer
- S'abonner
- Page imprimable
- Signaler un contenu inapproprié
Improved Styling Options For Form Labels
We know it’s important for you to make sure that every aspect of your form design looks exactly the way you want it to. To that end, we’ve improved the experience of styling form labels so you no longer have to use custom HTML to make your field labels bold, italicized, underlined, or hyperlinked.
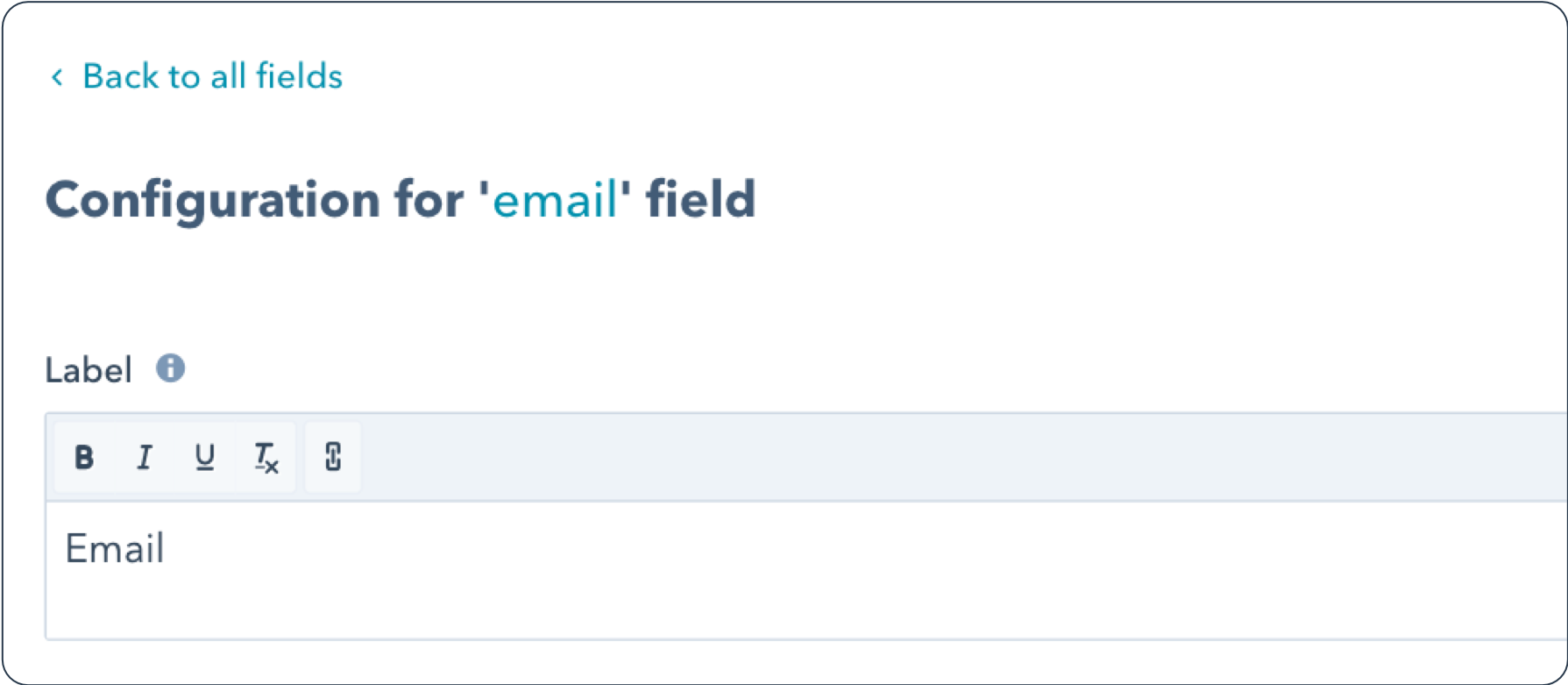
In the form editor, click on the field you want to customize. In the left panel you will see an option to format the text of the field label - you can make it bold, italicized, underlined, or add a link:

Important note: We understand that many of you have used custom HTML to style these form labels in the past. If you are currently using HTML in your form field label to make the label text bold, italicized, underlined or hyperlinked, you're all set -- we will automatically convert this styling into the new rich text editor format. HTML used for other purposes, such as changing the text color, size, or adding a custom script to the form, will no longer be supported after July 15. On that date, your forms will lose the styling or custom script that you have set up through Custom HTML, and you will not be able to save forms that have HTML applied to form field labels.
In between now and July 15, we recommend that you update your forms that use HTML to add a custom script, or change the text color or size. If you have any questions, feel free to reach out on the HubSpot Community, or to your HubSpot point of contact directly.
{{cta('d77ee567-fe02-4830-8d6c-991bc51eafb0','justifycenter')}}
- reCAPTCHA opt-out for Commerce Hub Checkout
- [Live] Try invoices without enrolling in Commerce Hub
- [Live] Collect payments locally through PADs (Canada) in Commerce Hub
- [Live] Collect payments through BACs (UK) on Commerce Hub
- March 2024 Release Notes
- [Live] Accept Partial Payments on Invoices
- [Live] Display Multiple Tax IDs on Invoices
- [Live] Commerce Hub Subscription Timeline Card
- [Live] Japanese Yen now available in Commerce Hub
- [Live] Commerce in the Global top-level navigation
Pour ajouter un commentaire ici, vous devez être inscrit. Si vous êtes déjà inscrit, connectez-vous. Dans le cas contraire, inscrivez-vous puis connectez-vous.