- HubSpot Community
- Resources
- Releases and Updates
- Easily Add an Image Gallery to Your Landing Pages or Website
Releases and Updates
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Easily Add an Image Gallery to Your Landing Pages or Website
When you're working on creating content, figuring out how to insert a gallery of images should not be the most time-consuming part of your day. Today we're happy to introduce a brand-new module available in all HubSpot accounts, the Image Gallery.
The new image gallery has a number of enhancements, but one of the most notable is that it features progressive loading. When adding multiple images to your gallery, don't want them to load all at once for visitors. It's bad for their load times, and does not provide a great experience unless they are on a really fast internet connection. The new module will load the first image and progressively load other images based on the visitor clicking through each.
How do I add the Image Gallery to my Landing Pages or Website?
- Create a new template, or go into an existing template and add the 'Gallery' module.

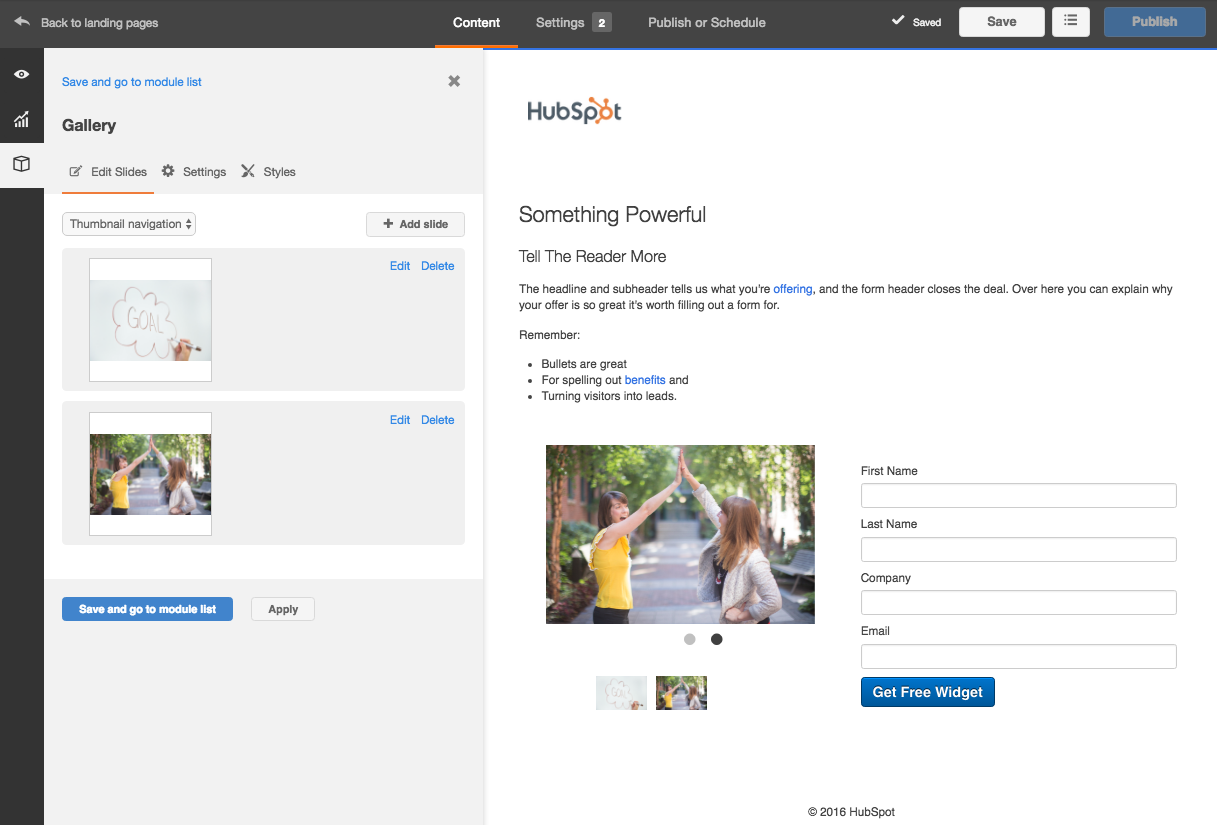
- Go to the Landing Page, or Website Page using that template and click the modules box.
- Add images/slides to your gallery as needed.

Note: The new Image Gallery does not replace the existing Image Slider module. If you are utilizing the existing module your content will not be affected by this new module. Given the benefits of the new module, we do recommend utilizing it for any new content.
- reCAPTCHA opt-out for Commerce Hub Checkout
- [Live] Try invoices without enrolling in Commerce Hub
- [Live] Collect payments locally through PADs (Canada) in Commerce Hub
- [Live] Collect payments through BACs (UK) on Commerce Hub
- March 2024 Release Notes
- [Live] Accept Partial Payments on Invoices
- [Live] Display Multiple Tax IDs on Invoices
- [Live] Commerce Hub Subscription Timeline Card
- [Live] Japanese Yen now available in Commerce Hub
- [Live] Commerce in the Global top-level navigation
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.