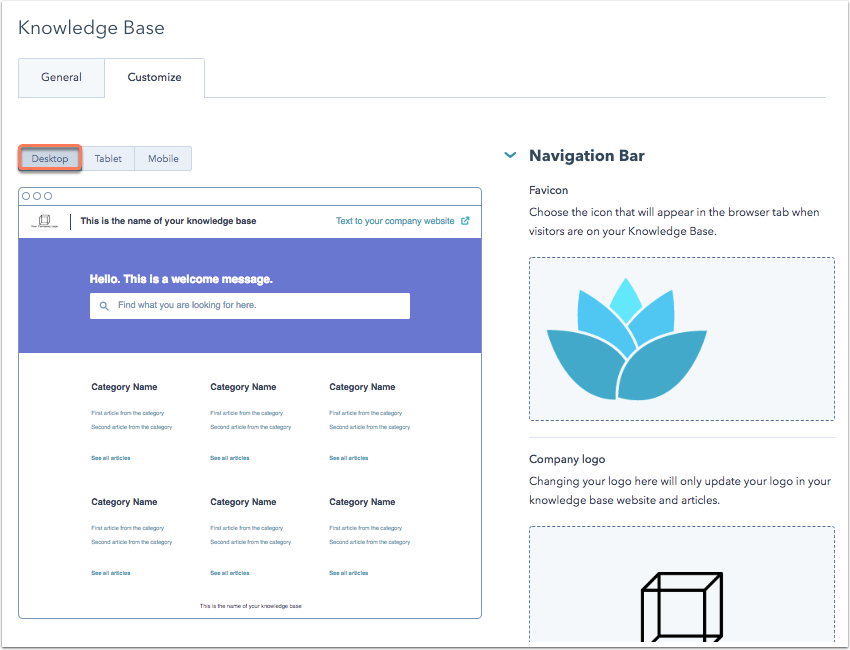
- Navigation bar - here you can customize the way your knowledge base appears in a web browser:
- Favicon - the small image that appears at the top of the browser tab.
- Company logo - your knowledge base logo image.
- Name your knowledge base -what you want your knowledge base to be called, e.g., Help Center or Knowledge Base.
- Company website URL - the link for your company website, this will be linked to your logo image.
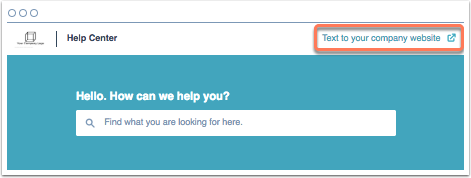
- Text link to your company website - this text will appear in the upper-right corner of your knowledge base, linking to your Company website URL.

- Header - this is the content that appears in the top section of your knowledge base website:
- Welcome message - this displays above the search bar on your knowledge base home page.
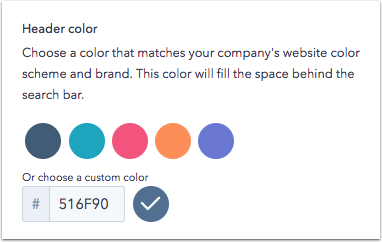
- Header color - select a color bubble or use the color picker to enter or select a custom color. This color will fill the space behind the search bar.

- Header background image - in place of a Header color, you can upload your own background image to fill the space behind the search bar. Click Browse images to choose an image from your file manager, or Upload to select a new image from your computer.
- Links - this color will be used for any text links throughout your knowledge base.
- On the left side of your Customize settings, you'll see a live preview of how your knowledge base will appear on different device types. Use the tabs to adjust the preview and see how your knowledge base will appear on different device types. This preview will update with all your changes in real time.