- Comunidade da HubSpot
- HubSpot Developers
- CMS Development
- Re: Text Background Color
CMS Development
- Inscrever-se no RSS Feed
- Marcar tópico como novo
- Marcar tópico como lido
- Flutuar este Tópico do usuário atual
- Favorito
- Inscrever-se
- Emudecer
- Página amigável para impressora
jun 9, 2021 5:09 AM - editado jun 9, 2021 5:10 AM
Text Background Color
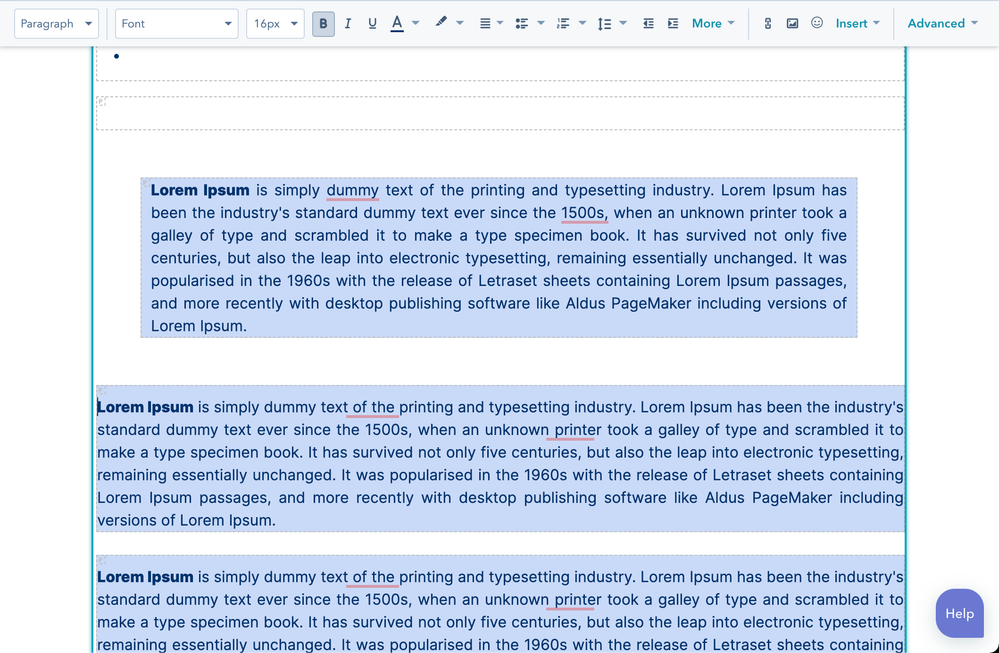
Is there a way to create the background color like the first paragraph without HTML editing? also, this is imported from google docs, but whenever I try to add background color to a paragraph it will have white space between the lines.
This is happening in blogposts
i need to fix this so that the marketing team would be able to create this kind of content without editing html.
- Marcar como novo
- Favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Relatar conteúdo como inapropriado
jun 12, 2021 5:44 PM
Text Background Color
Hey @MAHammoud
Could you provide a URL or two for us to take a look at?
I'd bet that some very simple CSS could get you what you need!

- Marcar como novo
- Favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Relatar conteúdo como inapropriado
jun 10, 2021 9:20 AM
Text Background Color
Hi @MAHammoud ,
(refrence class .hs_cos_wrapper_type_module p{ background-color: place code Here; } )
Please use like this and add your Global css and choose background color whicheveryou want and use refrecne class so that does not affect other other rich text background.
- Marcar como novo
- Favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Relatar conteúdo como inapropriado
jun 9, 2021 9:13 AM - editado jun 9, 2021 9:15 AM
Text Background Color
You could add a style to change the background colour without editing HTML and it won't give white space between lines (a product of line-height). You could apply to this to all blog posts if that's the style you want for all of your blog, or if you just want it on one post you can put it in style tags in the Header HTML in Advanced settings of the post.
/* 'post-body' might not be the class for your blog post content body, just using it as an example */
.post-body p {
background-color: lightblue;
}
- Marcar como novo
- Favorito
- Inscrever-se
- Emudecer
- Inscrever-se no RSS Feed
- Realçar
- Imprimir
- Relatar conteúdo como inapropriado