- Comunidad de HubSpot
- Foro de Marketing Hub
- Blog, sitio web y publicación de páginas
- Personaliza el botón Más información en tu blog
Blog, sitio web y publicación de páginas
- Suscribirse a un feed RSS
- Marcar tema como nuevo
- Marcar tema como leído
- Flotar este Tema para el usuario actual
- Favorito
- Suscribir
- Silenciar
- Página de impresión sencilla
feb 22, 2021 7:45 AM - editado feb 24, 2021 8:12 AM
Personaliza el botón Más información en tu blog
Cambiar el aspecto de tu botón Más información en la página de listas de blogs puede ser muy útil si deseas destacar este botón. Descubre cómo personalizar el diseño del botón o editar el texto Más información .
Personaliza el aspecto de tu botón Más información
Para personalizar el aspecto de tu botón Más información, crea una clase CSS que mantendrá el estilo para el botón de más información. Agrega esta clase y cualquier estilo personalizado en tu hoja de estilo. Este es un ejemplo de estilo:
.read-more-btn{
background: blue;
border-radius: 10px;
color: white;
}
Para agregar una clase personalizada a tu botón Más información:
- Navega a la plantilla de tu blog.
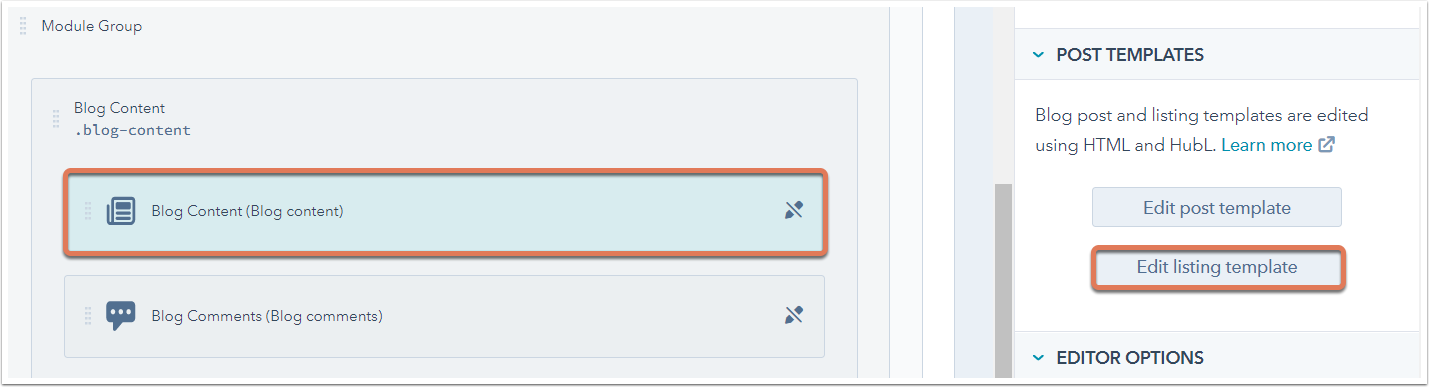
- Haz clic en el módulo de contenido del blog para seleccionarlo en el inspector y luego en la sección Plantillas de Post haz clic en Editar plantilla de listado para acceder a HTML de página de listado.
- Busca el siguiente código en la plantilla de listado HTML:
<a class="more-link" href="{{content.absolute_url}}">Más información</a
- Reemplaza la clase
more-linkcon tu claseread-more-btn. El código ahora debería verse de la siguiente manera:
<a class="read-more-btn" href="{{content.absolute_url}}">Más información</a>
- Haz clic en Publicar cambios.
Edita el texto de tu botón Más información
En tu página de listado de blog, verás una vista preliminar de cada publicación de blog con un enlace Más información que abre la publicación completa del blog. Para cambiar el texto Más información a otro idioma o frase, deberás editar la plantilla de tu blog.
- En tu cuenta de HubSpot, dirígete a Marketing > Archivos y plantillas > Herramientas de diseño.
- En el buscador, haz clic en el nombre de tu plantilla de blog.
- Una vez en la plantilla, haz clic en el módulo Contenido del blog. En el inspector en la pestaña Editar, haz clic en Editar plantilla de listado.

- Busca el siguiente código en la línea 55:
<a class="more-link" href="{{ content.absolute_url }}">Más información</a> - Edita Más información para personalizar este texto en cada vista preliminar de tu blog en la página de listas de blogs.
- Haz clic en Publicar cambios.
- Marcar como nuevo
- Favorito
- Suscribir
- Silenciar
- Suscribirse a un feed RSS
- Resaltar
- Imprimir
- Informe de contenido inapropiado
feb 22, 2021 12:05 PM
Personaliza el botón Más información en tu blog
- Marcar como nuevo
- Favorito
- Suscribir
- Silenciar
- Suscribirse a un feed RSS
- Resaltar
- Imprimir
- Informe de contenido inapropiado