- HubSpot Community
- Marketing & Content
- Blog, Website & Page Publishing
- Betreff: Manually add Font Awesome icons in HubSpot
Blog, Website & Page Publishing
- RSS-Feed abonnieren
- Thema als neu kennzeichnen
- Thema als gelesen kennzeichnen
- Diesen Thema für aktuellen Benutzer floaten
- Lesezeichen
- Abonnieren
- Stummschalten
- Drucker-Anzeigeseite
Mär 8, 2021 1:55 PM - bearbeitet Mär 9, 2021 8:14 AM
Manually add Font Awesome icons in HubSpot
Font Awesome is a font of scalable vector icons that can be customized by size, color, and just about any attribute that can be changed with CSS. The easiest way to use Font Awesome icons in your content is by adding them in HubSpot's content editor.
The content editor currently uses version 5.6 of Font Awesome's library. You can access other versions of the Font Awesome Library by following the instructions below.
Please note: Font Awesome icons will not work in email because the majority of email clients don't render webfonts. To use icons in an email, you will instead need to save icons as images, then insert the images into the email editor.
Use the icon field in custom modules
You can select from pre-installed Font Awesome icons by adding an icon field to your custom modules. To add an icon field to a custom module:
- In your HubSpot account, navigate to Marketing > Files and Templates > Design Tools
- From the finder in the left sidebar, select an existing custom module. Or, create a new custom module.
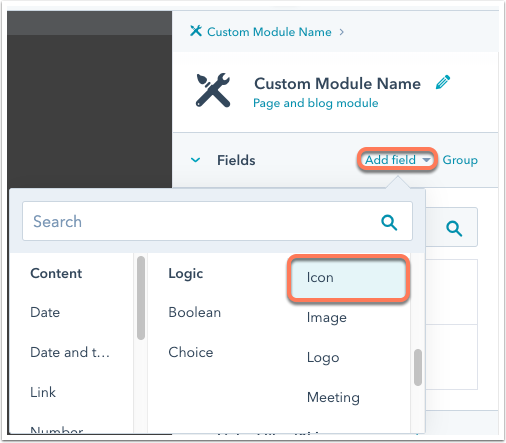
- Add an icon field to the module by clicking Add field in the right sidebar, then selecting Icon.

- You can further customize the field by setting default values and editor options. Learn more about customizing module fields.
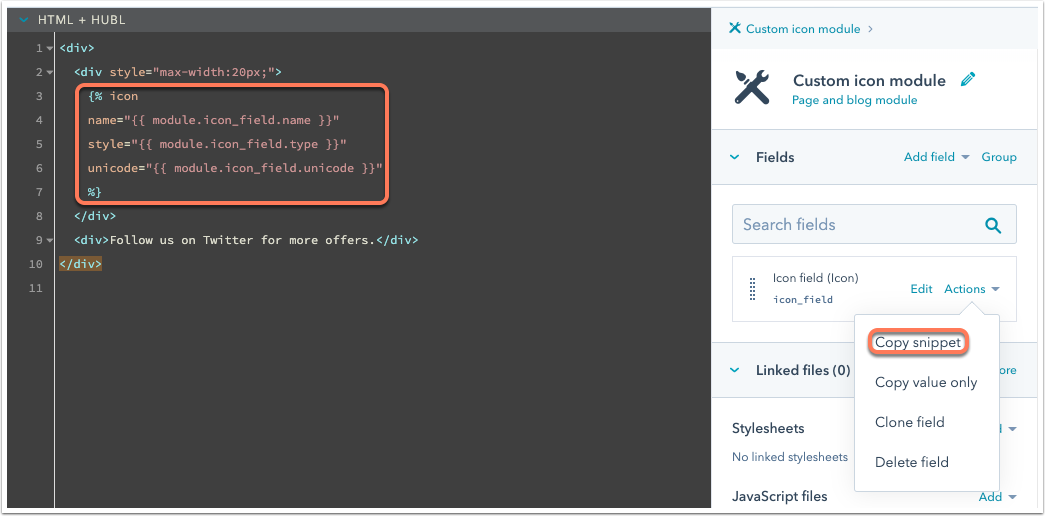
- Add the icon field to the module body by hovering over the field in the right sidebar, then clicking Actions. Select Copy snippet, then paste the snippet into the HTML + HUBL section where you want the icon to appear.

- In the upper right, click Publish.
- If this is a new module, add the module to any templates where you want to use the icons. Click Publish in the upper right to publish the template changes.
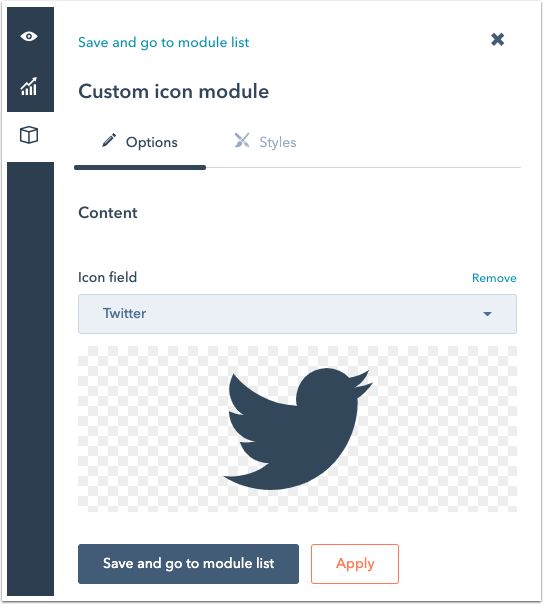
- You can now select Font Awesome icons in your custom module, either from the design manager or page editor.

Use a Font Awesome kit
You can add Font Awesome icons across your site by creating a Font Awesome kit, adding the code to your head HTML, and then adding the icons to your page. Learn more about Font Awesome kits.
- Start by creating a kit on Font Awesome's website. Once you create a kit, you'll be given a line of code that you can add to HubSpot. The code will look similar to:
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script> - In HubSpot, paste the kit code into your site head HTML. This will make Font Awesome available across all pages, depending on the subdomain you choose when editing your site head HTML. To add Font Awesome to one page only, you can instead add the kit code to an individual page's head HTML.
Now that the kit is installed, you can add Font Awesome icons to your HubSpot pages.
Add icons to your page
To add an icon to a page, you'll need to edit your content HTML to assign Font Awesome classes to your elements. In HubSpot, this could mean editing a custom module or coded file, editing a blog template, or editing the source code of a rich text module in the page editor.
Each icon has two parts to the class declaration:
- The icon name, prefixed by fa-. For example: fa-camera
- The style prefix. For example, fas.
For brand icons, such as Facebook, you will need to use the fab style prefix. For example:
class="fab fa-facebook"
You can either use an <i> element or <span> element when inserting the icons. In the example below, both methods work:
<i class="fas fa-camera"></i>
<span class="fas fa-camera"></span>
Learn more about the basics of using Font Awesome icons in your content.
Add icons to your CTAs
After installing Font Awesome in HubSpot , you can use Font Awesome in your CTAs.
- In your HubSpot account, navigate to Marketing > Lead Capture > CTAs
- In the upper right, click Create CTA, or hover over an existing CTA and click the Actions dropdown menu and select Edit.
- In the right panel, rich text editor, click the source code icon code.
<h2>Font Awesome Icons Example</h2>
<ul class="fa-ul">
<li><span class="fab fa-twitter"></span>Twitter Icon</li>
<li><span class="fa-list-ul fa"></span>List Icon</li>
<li><span class="fa fa-camera-retro fa-lg fa"></span>Camera Icon</li>
</ul>
- Enter your code for your Font Awesome icon along with any text, and then click Save changes.
- Click Next, then click Save.
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden
Mär 17, 2024 3:58 PM
Manually add Font Awesome icons in HubSpot
I am unable to add the new X (twitter) logo using the "fa-x-twitter" tag posted on their website. I am using it for other Icons and was using this same come to display the "fa-twitter" icon before. Any ideas on what I can do to solve this issue?
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden
Jun 19, 2022 10:49 AM
Manually add Font Awesome icons in HubSpot
Bringing attention to author's original post that the icon option default "copy snippet" approach throws an error. I'm in production so I'm going to fall back to the old "photochop-it" strategy.
Documentation on the error: https://community.hubspot.com/t5/CMS-Development/Custom-Module-Isn-t-Generating-HubSpot-Icons/m-p/42...
- Live long and write code
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden
Mai 11, 2021 7:35 AM - bearbeitet Mai 11, 2021 7:38 AM
Manually add Font Awesome icons in HubSpot
Hi @vrneuman ,
thank you for this very helpful community post and the introductions! - As my team also wanted to extend the available icons for our Hubspot Landingpage use cases, we also just bought the Fontawesome Pro license and integrated the Pro Kit succesful into our pages header.
But I just had the following issue: now it works to add the additional icons via source code e.g. in the richt text module very well. But when I try to add such new Icons via Insert - Icon , these additonal Kit icons are not available in the selection.
Do you probably know if its possible to extend this icon selection too?
Thanks for your help and feedback in any case!
Best, Constantin
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden
Feb 29, 2024 3:28 PM - bearbeitet Feb 29, 2024 3:29 PM
Manually add Font Awesome icons in HubSpot
@cdhq_cpander @vrneuman Has this ever been resolved?
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden
Feb 29, 2024 3:27 PM
Manually add Font Awesome icons in HubSpot
@vrneuman Any update on this? We are also trying to use a paid FontAwesome Pro kit to add additional icons on our website.
While it's possible to do this by manually editing the source code, our designer and content creators need to be able to use the rich text editor to insert icons. While the rich text editor does support the icons in the FontAwesome 5 Free icon set, there are many many more icons that we have access to which are NOT available in the rich text editor.
Any tips on how to batch add/import our additional icons into HubSpot for easy use by our content creators?
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden
Aug 28, 2023 5:45 AM
Manually add Font Awesome icons in HubSpot
Hi @vrneuman
Thanks very much for the helpful post.. but I'm trying to do the same thing as Constantin.
I'd like to use the "Insert Icon" functionality in modules such as the Rich Text module but have the list of icons that are available be sourced from either the full range of icons provided by Font-Awesome Pro 6.x or my personalised Font Awesome Kit - or both.
Is there anyway to do this?
Many thanks
Andy
(I've managed to use my Kit icons by including the Javascript kit reference in the page header - but I need to code the icon as a <i> or <span>.
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden
Apr 27, 2021 9:26 PM - bearbeitet Apr 27, 2021 9:27 PM
Manually add Font Awesome icons in HubSpot
The icon field/tag use seems like a great option here - but I'm really having trouble in controlling the size of the icon created (outside of the <div> example given). How would size be controlled match font size in a <span> for example?
| |||||||||||||||||
| |||||||||||||||||
| Create Your Own Free Signature |
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden
Nov 27, 2023 11:27 PM - bearbeitet Nov 27, 2023 11:28 PM
Manually add Font Awesome icons in HubSpot
Hi Steve
You can adjust the icon size directly from the CSS itself, Add styles directly to the SVG file or to the box outer.
Please check if this works.
Thanks
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden
Apr 28, 2021 6:08 AM
Manually add Font Awesome icons in HubSpot
Hi @SteveHTM
Thank you for reaching out.
You can now insert and edit icons in your rich text modules by following these steps - that should make the process easier
Hope that helps.
Have a lovely day,
Tiphaine.
 | Saviez vous que la Communauté est disponible en français? Rejoignez les discussions francophones en changeant votre langue dans les paramètres ! Did you know that the Community is available in other languages? Join regional conversations by changing your language settings ! |
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden
Mär 9, 2021 6:44 AM
Manually add Font Awesome icons in HubSpot
Thank you for sharing @vrneuman !
 | Saviez vous que la Communauté est disponible en français? Rejoignez les discussions francophones en changeant votre langue dans les paramètres ! Did you know that the Community is available in other languages? Join regional conversations by changing your language settings ! |
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden

