- HubSpot Community JP
- HubSpot Developers
- APIs & Integrations
- New Feature: Support for relative file path references
APIs & Integrations
- RSSフィードに登録
- 新規の投稿として表示
- トピックを既読としてマーク
- ピンする
- ブックマーク
- フォロー
- ミュート
- 印刷用ページ
8 7, 2019 3:08 PM
New Feature: Support for relative file path references
What is happening?
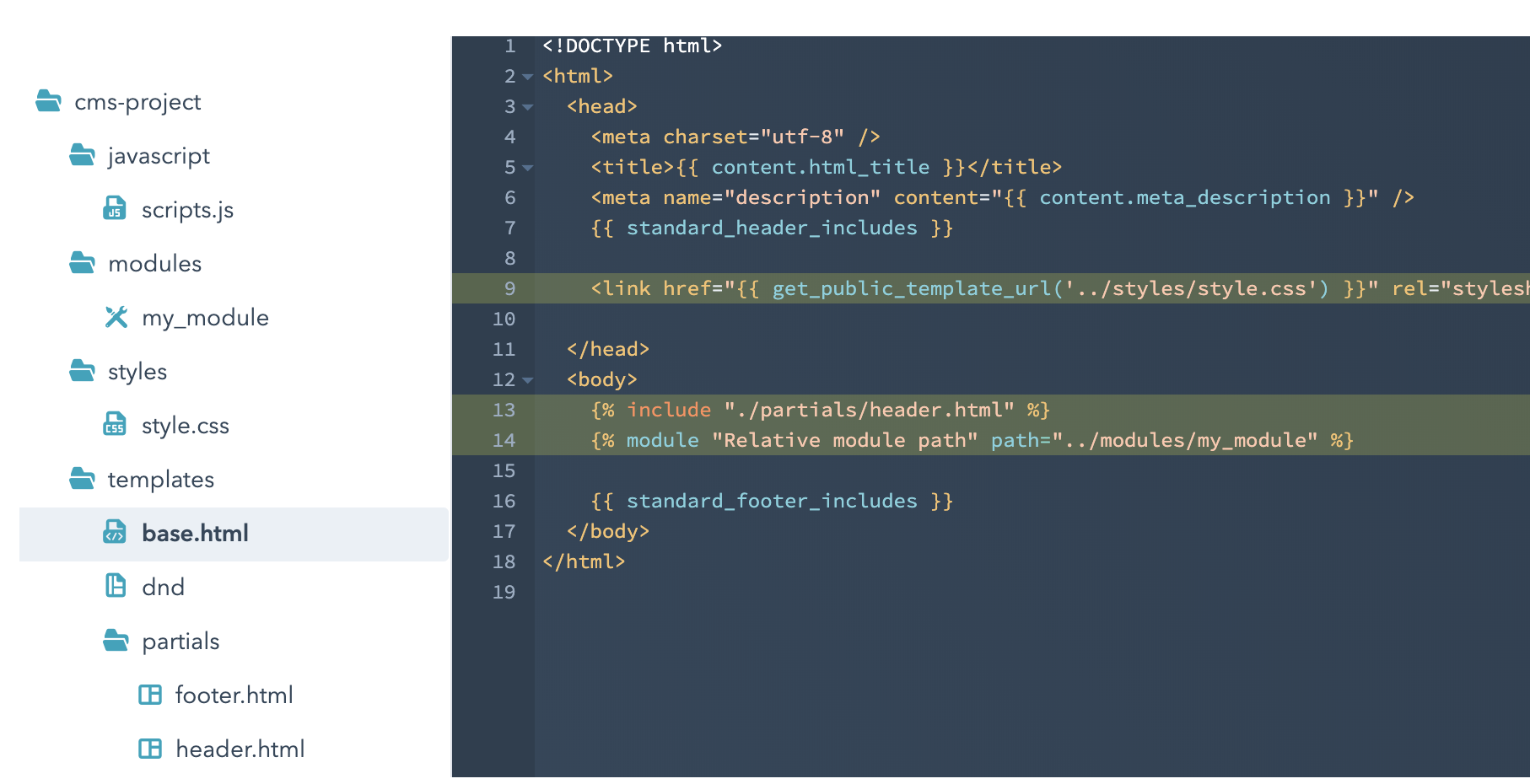
The HubSpot CMS now supports relative path references for HTML, CSS and JavaScript files, in addition to Modules. This allows developers to reference files based on where they live in a project.
Relative paths should always begin with a period ".", to denote they are not absolute paths, which should always begin with a slash "/".
Relative references support the ".." and "." delimiters in paths. Use ".." to go up a level in a project, and "." to stay in the current level of a project.
Example usage:
<!-- From base.html in templates, relative file path of absolute /cms-project/styles/styles.css -->
{% import '../styles/styles.css' %}
<!-- From base.html in templates, relative file path of absolute /cms-project/templates/partials/footer.html -->
{% import './partials/footer.html' %}
<!-- From base.html in templates, relative file path of absolute /cms-project/modules/my_module -->
{% module "My Module" path="../modules/my_module" %}

As a best practice, all absolute paths should begin with a slash. If they do not, the Design Manager will throw a warning.
When is this happening?
This feature is live now.
If you have any questions, join the discussion here.
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
0 コメント
この投稿にはまだ回答がありません
この投稿にはまだ回答が寄せられていません。しばらく経ってからもう一度ご確認ください。また、役に立つ情報をご存じの場合はぜひ回答を投稿してください。
投稿に回答する回答の仕方についてご不明な場合は、コミュニティーのガイドラインをご覧ください。