- Communauté HubSpot
- HubSpot Developers
- APIs & Integrations
- New Feature: Support for relative file path references
APIs & Integrations
- S'abonner au fil RSS
- Marquer le sujet comme nouveau
- Marquer le sujet comme lu
- Placer ce Sujet en tête de liste pour l'utilisateur actuel
- Marquer
- S'abonner
- Sourdine
- Page imprimable
août 7, 2019 3:08 PM
New Feature: Support for relative file path references
What is happening?
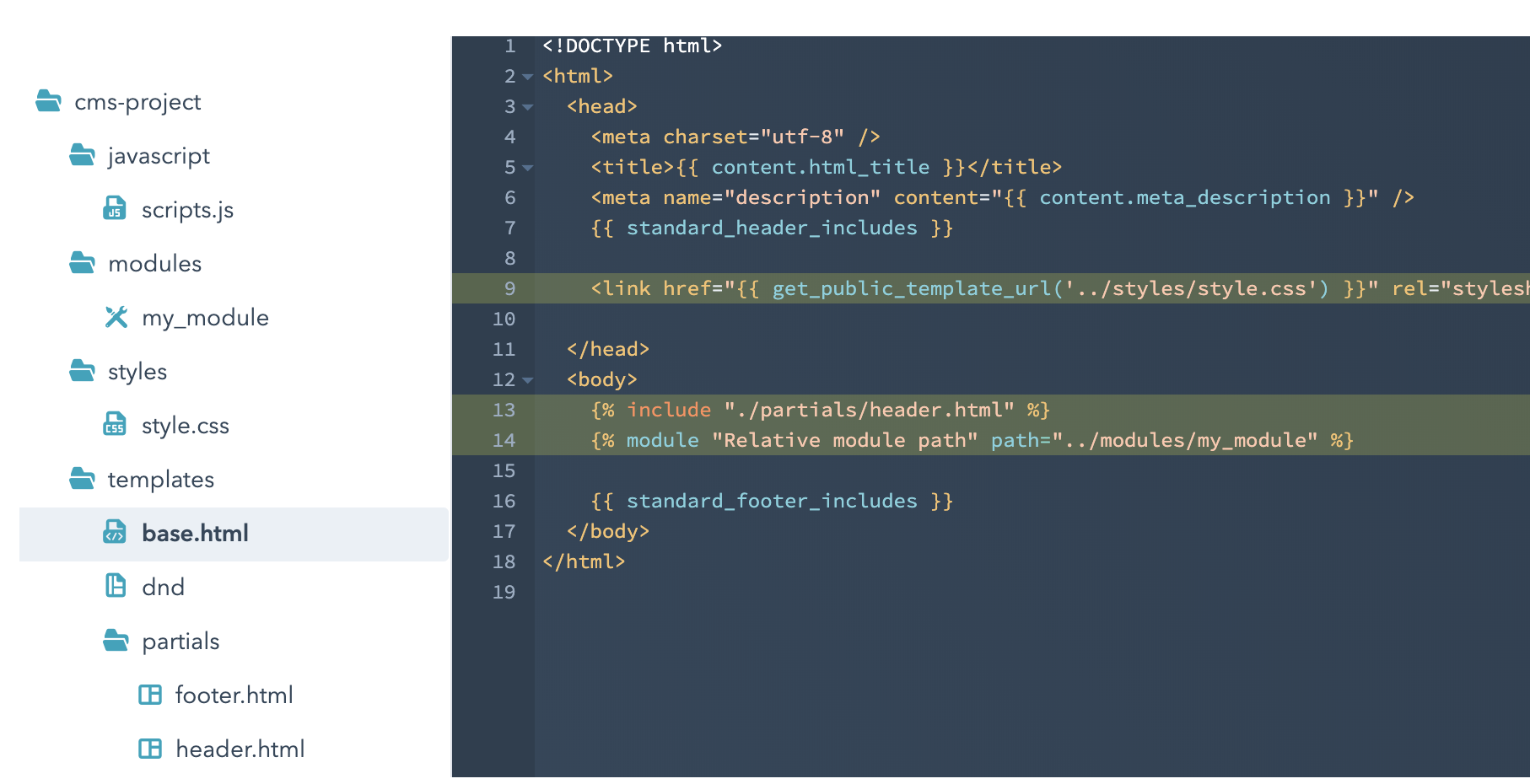
The HubSpot CMS now supports relative path references for HTML, CSS and JavaScript files, in addition to Modules. This allows developers to reference files based on where they live in a project.
Relative paths should always begin with a period ".", to denote they are not absolute paths, which should always begin with a slash "/".
Relative references support the ".." and "." delimiters in paths. Use ".." to go up a level in a project, and "." to stay in the current level of a project.
Example usage:
<!-- From base.html in templates, relative file path of absolute /cms-project/styles/styles.css -->
{% import '../styles/styles.css' %}
<!-- From base.html in templates, relative file path of absolute /cms-project/templates/partials/footer.html -->
{% import './partials/footer.html' %}
<!-- From base.html in templates, relative file path of absolute /cms-project/modules/my_module -->
{% module "My Module" path="../modules/my_module" %}

As a best practice, all absolute paths should begin with a slash. If they do not, the Design Manager will throw a warning.
When is this happening?
This feature is live now.
If you have any questions, join the discussion here.
- Marquer comme nouveau
- Marquer
- S'abonner
- Sourdine
- S'abonner au fil RSS
- Surligner
- Imprimer
- Signaler un contenu inapproprié
0 Réponses
Aucune réponse publiée pour l'instant
Personne n'a encore répondu à ce post. Revenez plus tard pour voir si une solution a été proposée, ou soumettez votre propre réponse pour aider d'autres utilisateurs.
Répondre à ce postSi vous avez besoin d'aide pour publier une réponse, consultez la politique d'utilisation de la communauté.