- HubSpot Community
- HubSpot Developers
- APIs & Integrations
- New Feature: Support for relative file path references
APIs & Integrations
- RSS-Feed abonnieren
- Thema als neu kennzeichnen
- Thema als gelesen kennzeichnen
- Diesen Thema für aktuellen Benutzer floaten
- Lesezeichen
- Abonnieren
- Stummschalten
- Drucker-Anzeigeseite
Aug 7, 2019 3:08 PM
New Feature: Support for relative file path references
What is happening?
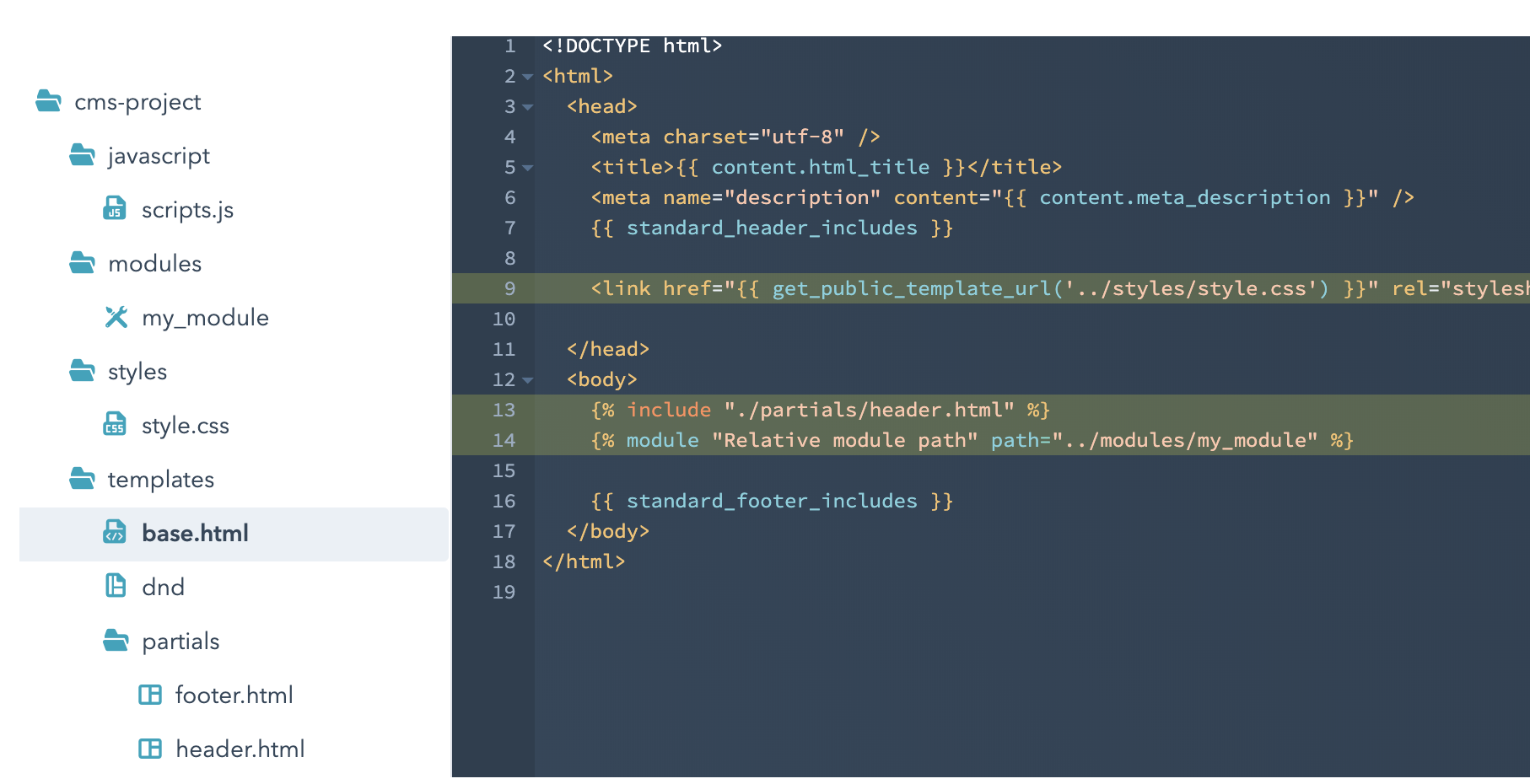
The HubSpot CMS now supports relative path references for HTML, CSS and JavaScript files, in addition to Modules. This allows developers to reference files based on where they live in a project.
Relative paths should always begin with a period ".", to denote they are not absolute paths, which should always begin with a slash "/".
Relative references support the ".." and "." delimiters in paths. Use ".." to go up a level in a project, and "." to stay in the current level of a project.
Example usage:
<!-- From base.html in templates, relative file path of absolute /cms-project/styles/styles.css -->
{% import '../styles/styles.css' %}
<!-- From base.html in templates, relative file path of absolute /cms-project/templates/partials/footer.html -->
{% import './partials/footer.html' %}
<!-- From base.html in templates, relative file path of absolute /cms-project/modules/my_module -->
{% module "My Module" path="../modules/my_module" %}

As a best practice, all absolute paths should begin with a slash. If they do not, the Design Manager will throw a warning.
When is this happening?
This feature is live now.
If you have any questions, join the discussion here.
- Als neu kennzeichnen
- Lesezeichen
- Abonnieren
- Stummschalten
- RSS-Feed abonnieren
- Kennzeichnen
- Anstößigen Inhalt melden
0 Antworten
Noch keine Antworten
Auf diesen Beitrag hat noch niemand geantwortet. Es lohnt sich aber, gelegentlich wieder vorbei zu schauen und nachzusehen, ob jemand eine Antwort gepostet hat – oder um eine eigene Lösung zu posten!
Auf Beitrag antwortenHilfe gefällig? Weitere Infos in unseren Community-Richtlinien