- HubSpot Community JP
- Marketing Hubフォーラム
- 質問&ディスカッション
- 【Tips】ブログの「続きを読む」ボタンをカスタマイズする方法
質問&ディスカッション
を検索する
質問&ディスカッション
を検索する
オプション
- RSSフィードに登録
- 新規の投稿として表示
- トピックを既読としてマーク
- ピンする
- ブックマーク
- フォロー
- ミュート
- 印刷用ページ
vrneuman
.png)
2 22, 2021
10:10 PM
- 最終編集日:
2 24, 2021
4:18 PM
、編集者:
natsumimori
![]()
HubSpot Employee
【Tips】ブログの「続きを読む」ボタンをカスタマイズする方法
ブログ一覧ページの [続きを読む] ボタンの外観をカスタマイズすることで、ボタンを見立たせることができます。ボタンのデザイン をカスタマイズしたり、[続きを読む] のテキストを編集 したりする方法について説明します。
[続きを読む] ボタンの外観をカスタマイズする
[続きを読む] ボタンの見た目をカスタマイズするには、[続きを読む] ボタンのスタイルを保持する CSS クラスを作成します。このクラスと任意のカスタムスタイルをスタイルシート に追加します。以下にスタイルの例を示します。
.read-more-btn{
background: blue;
border-radius:10px;
color: white;
}
カスタムクラスを [続きを読む] ボタンに追加するには、次のようにします。
- ブログテンプレートに移動します
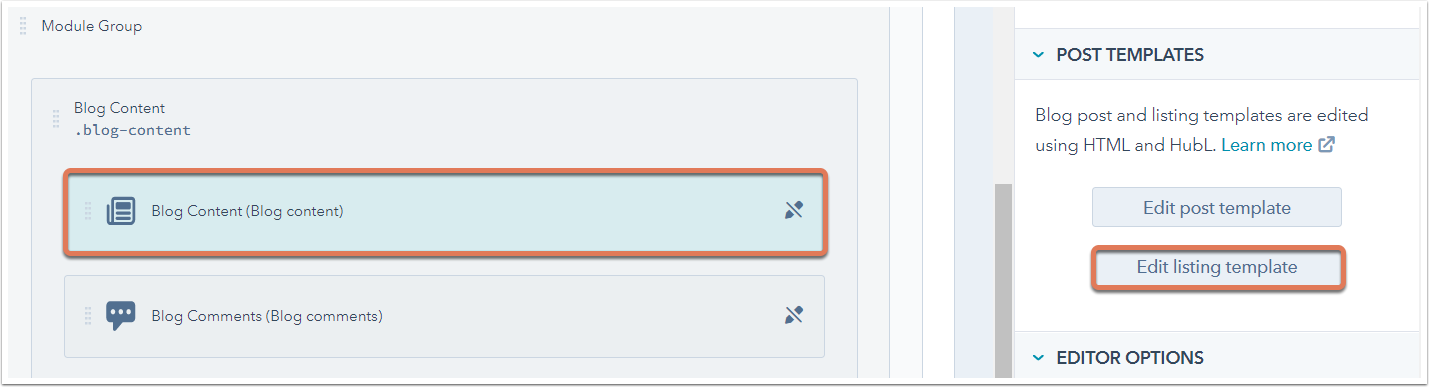
- インスペクターでブログコンテンツモジュールをクリックしてそれを選択し、[記事テンプレート] セクションの下で [リスティングテンプレートを編集] をクリックして、リスティングページ HTML にアクセスします。
- リスティングテンプレート HTML で以下のコードを見つけます。
<a class="more-link" href="{{content.absolute_url}}">続きを読む</a
more-linkクラスを、新しいread-more-btnクラスによって置き換えます。コードは次のようになります。
<a class="read-more-btn" href="{{content.absolute_url}}">続きを読む</a>
- [変更を公開] をクリックします。
[続きを読む] ボタンのテキストを編集する
ブログのリスティングページで各ブログ記事のプレビューが表示され、それぞれに対して、ブログ記事全体を開くための [続きを読む] リンクが表示されます。[続きを読む] のテキストを別の言語またはフレーズに変更するには、ブログのテンプレートを編集する必要があります。
- {{ local.navDesignManager }}
- ファインダーで、ブログテンプレートの名前をクリックします。
- テンプレートに移動したら、ブログコンテンツモジュールをクリックします。[編集] タブの下のインスペクターで、[リスティングテンプレートを編集] をクリックします。

- 55行目前後で次のコードを探します:
<a class="more-link" href="{{ content.absolute_url }}">続きを読む</a> - [続きを読む]を編集して、ブログリスティングページの各投稿プレビューに表示されるテキストをカスタマイズします。
- [変更を公開] をクリックします。
- 新着としてマーク
- ブックマーク
- 購読
- ミュート
- RSS フィードを購読する
- ハイライト
- 印刷
- 不適切なコンテンツを報告
0件の返信
0 コメント
この投稿にはまだ回答がありません
この投稿にはまだ回答が寄せられていません。しばらく経ってからもう一度ご確認ください。また、役に立つ情報をご存じの場合はぜひ回答を投稿してください。
投稿に回答する回答の仕方についてご不明な場合は、コミュニティーのガイドラインをご覧ください。
【Tips】ブログの「続きを読む」ボタンをカスタマイズする方法
Marketing_hub_jp
Feb 22, 2021